-
[Android] 안드로이드 View 성능 올리는 꿀팁 feat.Naver Tech Concert 2020안드로이드 2022. 3. 8. 15:27728x90반응형
안드로이드 내부에서 일어나는 일들 🔍 (feat. 렌더링)
- 프레임 : 정지된 하나의 화면 또는 이미지
- 렌더링 : 하나의 프레임을 그려내는 과정
- 프레임 레이트 : 1초에 볼 수 있는 프레임(이미지)의 개수, 단위는 fps
안드로이드 화면은 60 fps를 유지해야 부드럽고 빠른 앱이라고 인지합니다.
앱이 버벅거리는 이유‼️

앱은 16ms 이내에 화면을 갱신해야 합니다.(1000ms / 60 Frames = 16.666ms/frame)
16ms이내에 화면을 갱신하지 못한다면 프레임 드롭 발생 -> 마치 화면이 멈춘 것처럼 보이며 사용자 입장에서는 버벅거린다고 느낍니다.
View에서 성능을 개선할 만한 부분👍🏻
1. overDraw를 줄이기
overDraw란 같은 픽셀에 여러 번 덧 칠하는 것을 의미합니다.
overDraw를 줄이면 불필요한 GPU 리소스를 줄이고 퍼포먼스를 끌어올릴 수 있습니다.🔥

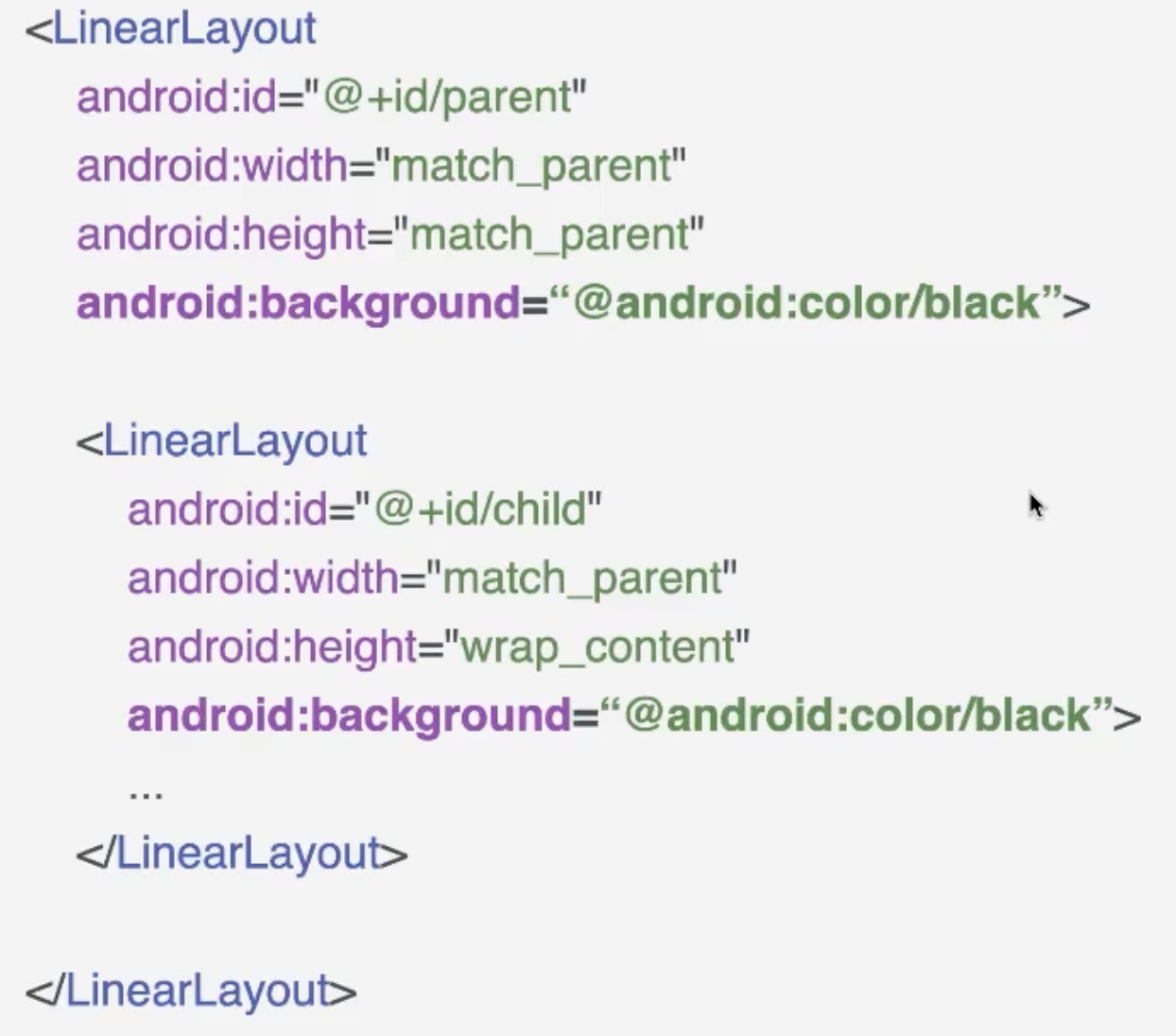
- 중첩된 배경 제거 : 불필요한 배경 제거 또는 중첩되는 색상의 배경 제거를 통해 overDraw를 방지하여 성능 개선을 할 수 있습니다.

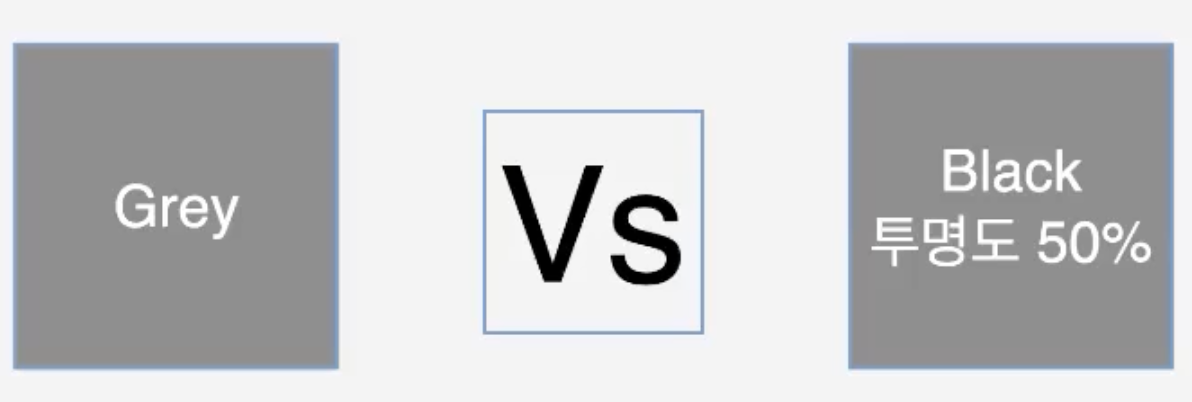
- 불필요한 투명도 사용 줄이기 : 왼쪽과 오른쪽 색상은 같은 색상을 보여주지만 연산에는 차이가 있습니다. 투명도 사용 시 부가적인 연산을 통해 적절한 컬러 값을 도출해야 하는 작업이 필요하여 추가적인 연산을 필요로 합니다.
2. View의 간소화 및 갱신 빈도 낮추기
onDraw() 등 생명주기 메서드에서 메모리를 할당하거나 초기화하는 작업은 삼가야 합니다.
onDraw(), onMeasure(), onLayout() 메서드는 불필요한 View의 생명주기를 호출하게 만들어 위 메서드들을 자주 호출되는 것은 cpu나 gpu의 부담되는 작업이기 때문에 자주 호출하지 않아야 합니다.
즉 무분별한 invalidate(), requestLayout() 호출 삼가야 합니다.
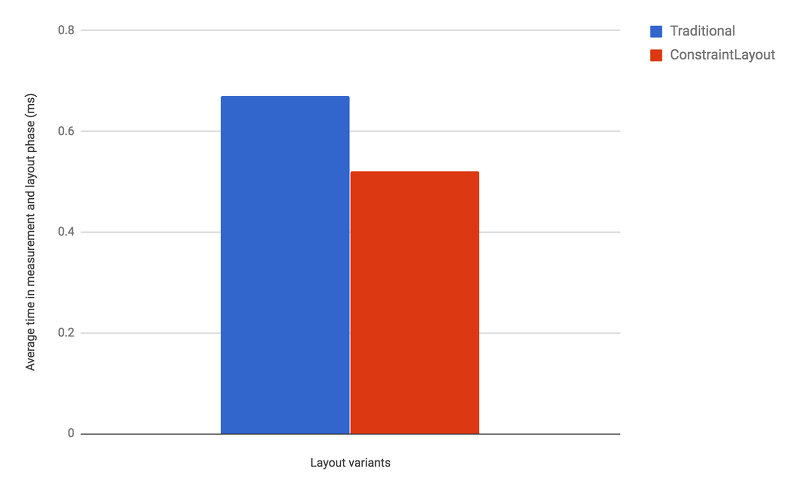
3. ConstraintLayout 사용하기
ConstraintLayout는 View간의 간계와 제약사항을 통해 레이아웃 계층의 깊이를 깊지 않게 하는 데 목적이 있습니다.
레이아웃 계층이 깊을수록 연산량이 증가하게 됩니다.

constraint layout 성능 4. ViewStub 사용으로 느리게 초기화하기
ViewStub은 초기화 지연, 경량화된 View로 보이지 않고, 아무것도 그리지 않음 , 복잡한 레이아웃에서 사용
5. RecyclerView 퍼포먼스 향상하기
Adapter.notifyDatasetChanged() 사용 자제하기
위 메서드를 호출하여 RecyclerView의 전체를 갱신하게 되면서 변경이 되지 않은 아이템들도 갱신이 되어 불필요한 비용이 발생하기 때문에 부분 적으로 아이템을 갱신하는 다음과 같은 메서드들을 사용해야 합니다.
- notifyItemChanged
- notifyItemInserted
- notifyItemRemoved
- notifyItemMoved
- notifyItemRangeChanged
- notifyItemRangeInserted
- notifyItemRangeRemoved
DiffUtil 클래스 사용
DiffUtil 클래스는 기존의 리스트와 새로운 리스트 두 리스트 간의 차이를 계산하고 변경된 부분만 갱신하도록 도와주는 유틸 클래스입니다.
- getOldListSize: 이전 리스트의 사이즈 반환
- getNewListSize : 새로운 리스트의 사이즈를 반환
- areItemTheSame : 두 아이템의 같은 아이템인지 검사
- areContentsTheSame : 두 아이템의 내용이 같은지 검사
위 메서드를 통해 구현해야 합니다.
RecyclerView.setHasFixedSize(true) 호출하기
Adapter 내용이 변경될 때 RecyclerView가 전체 레이아웃을 갱신하지 않도록 할 수 있습니다.
setItemViewCachSize(int) 호출하기
아이템 View가 pool로 들어가기 전에 유지되는 캐시의 사이즈를 결정합니다.
setRecycledViewPool(RecyclerViewPool) 호출하기
리사이클 러뷰 간의 View pool을 공유하여 성능을 개선할 수 있습니다.
setHasStableds(true) 호출하기
아이템에 대하여 고유 식별자를 부여하여 동일한 아이템에 대해 onBindViewHolder 호출을 방지하여 성능을 개선할 수 있습니다.
출처👍🏻
Naver Tech Concert 202001. 100만 달러짜리 빠른 앱을 만드는 비법 전수
NAVER Engineering | 발표자: 옥수환 (NAVER) * 개요 안드로이드 앱이 고도화될수록 레이아웃은 복잡해지고, 성능은 떨어지기 마련입니다. 하지만, 아무도 느리고 버벅거리는 앱을 원하지 않습니다. 이
tv.naver.com
반응형728x90반응형'안드로이드' 카테고리의 다른 글
[Android] ItemTouchHelper란 (0) 2022.03.11 [Android] Retrofit 쉼표로 구분된 값을 하나의 파라미터로 전송해야 할 때 (ID =1,2,3,4,5) (0) 2022.03.10 [Android] RecyclerView 사용법 (0) 2022.03.05 [Android] LiveData란 (0) 2022.02.24 [Android]Glide 라이브러리를 통해 이미지 Load하기 (0) 2022.02.11